搜索


-
热门搜索:
- 分时预约
- 小程序直播
- VR全景拍摄
- 小程序开发


在线咨询 9:00-18:00

我们在给景区设计小程序的时候,除了有合适的banner,布局等等,文字的配色也是极其重要的,首先要知道,页面中的文字大概有哪几类:标题,正文,交互和提示这四大类,然后再根据每一类的属性给与相应的配色,那么,该如何配色和设计呢?以下就是我分享给大家在设计景区小程序时字体配色的4大要点。
一、标题文字
(1)首先来说标题类,标题,顾名思义要让用户在短时间内了解界面的大致内容,讲究简洁明了。在app中,标题类一般有的顶部栏标题,底部栏标题,列表标题、表单标题等。
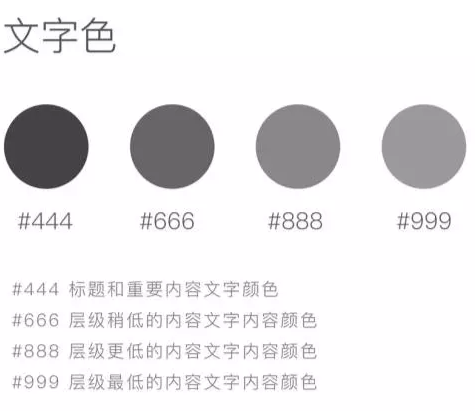
(2)给标题类文字配色相对来说比较简单,选项比较少,我们一般只会使用深灰色或者企业色。因为标题虽然很重要,但是也不能过于抢眼。

(3)而根据重要性程度我们可以把标题分为不同的等级,一般来说,层级越低的标题颜色越浅。深浅的搭配可以给你的界面带来意想不到的效果。
(4)ps.我不太建议给标题使用企业色,因为你要调整企业色的饱和度来区分不同的等级,个人觉得这样不太合理。
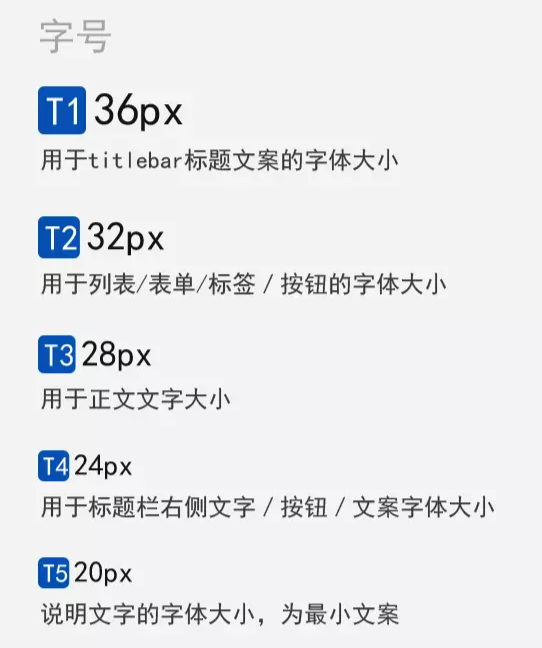
(5)此外如果标题体系过于繁杂,仅从颜色深浅已经无法让用户从视觉上进行识别。我们还可以用字号来帮助完成区分,事实上现在大多数产品都是通过字号的不同来完成等级区分的。

二、正文文字
正文类文字是给用户提供详细说明和解释的,正文类文字要比标题类要浅一些。一是因为用户对于正文都不太感兴趣,很少去读,我们没有必要在这里使用配色来吸引他们的注意力。其二,因为正文字数一般比较多,过于花哨的配色会使整个界面显得凌乱,造成主次不分。

三、提示文字
(1)提示类文字顾名思义就是要给用户以引导和提示。这个就意味着提示类文字要足够的显眼,如果用户都注意不到你,还怎么提示呢?
(2)提示类文字一个主要用途就是给用户展示当前的状态。
(3)我们来设想一个场景,你在一个理财平台上购买了一款理财产品。不同的时间段会有不同的状态。你看到这款理财产品收益率不错,投了3000元,这时的状态是“确认中”;过了几天这个产品开始起息就进入了“起息中”状态;又过了一段时间,你临时有事急需要用钱,就把产品转让给别人,又会依次进入“转让中”和“转让成功”。不同的状态我们在设计上给用户加以区分来帮助用户进行更好的识别。一般常见的方法就是使用不同的配色来进行区分,但是这个是适用于产品状态较少的情况。如果你的产品状态过多,每一个状态都配以一款颜色的话,那么整个界面就会显得很乱。

(4)最常见的状态就是成功和失败,一般来说在用户心中都默认为绿色和红色了。当然现在把企业色作为成功也很常见。这里就会出现一个问题,如果你的产品主色调恰好是红色,这个时候就可能会引起用户混淆。
四、交互文字
接下来,我们来谈谈交互类文字。交互类文字,简单来说就是能够让用户完成点击操作的文字。交互类文字设计的首要目标是让用户觉得你的文字是可以点击的。主要的办法有三个:
目前来说用户觉得带有颜色的字体都是可以点击的,比如企业色。

当然如果你觉得界面中企业色出现的过于频繁,你还可以使用蓝色。蓝色在配色领域绝对是万金油型的,不管你的产品界面主色系是什么,用户一看到蓝色文字就会明白是可以点击的。
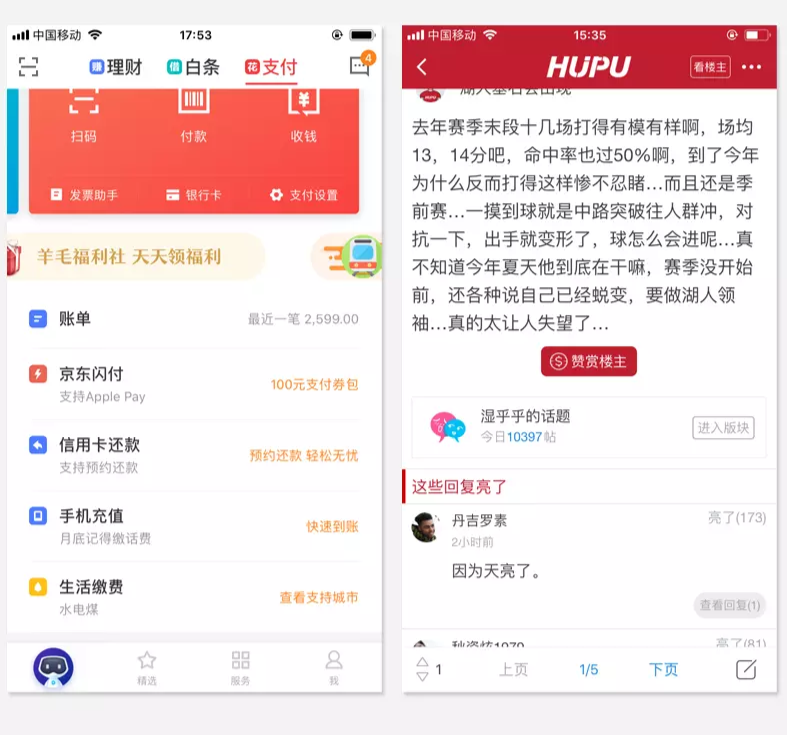
文字加icon的组合也可以让用户产生点击的欲望。以知乎为例,左边的帖子用户只能看到答者和内容简介,这里的点赞和评论都是纯文字,用户无法直接进行点赞,但是点击进去以后,是icon和文字的样式,这里用户是可以直接进行点赞,评论,打赏和收藏。

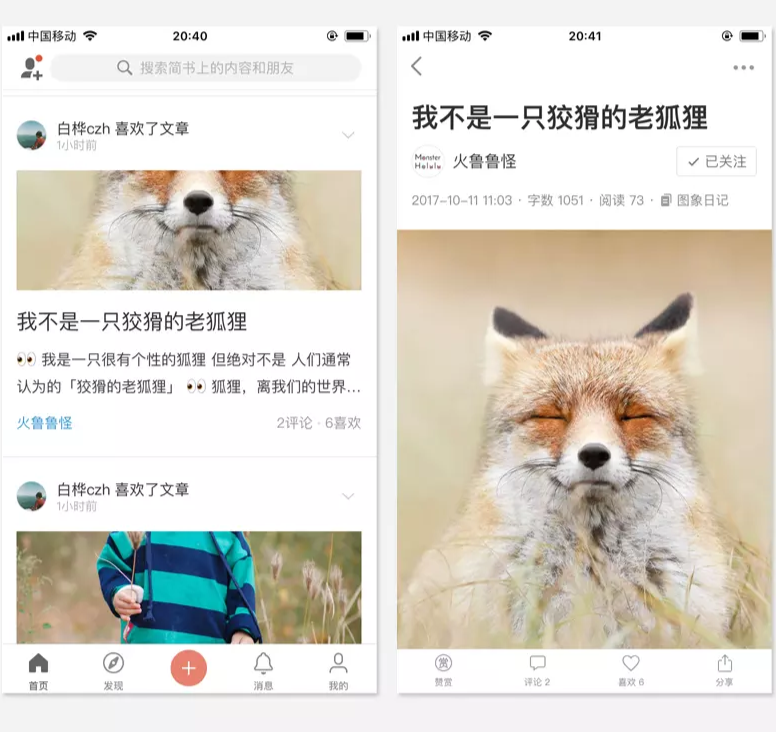
ps.大家有没有注意到上面我只提到不能点赞,没说不能评论,其实是可以评论的。知乎里一个帖子的字数都是比较多的,用户只看到简介就点赞或者评论没有什么意义。后来我又去看了简书,发现简书是不支持用户在没有看完文章的情况下就支持点赞和评论的。

所以我不知道知乎这么做是出于什么考虑,反正我是没弄明白。
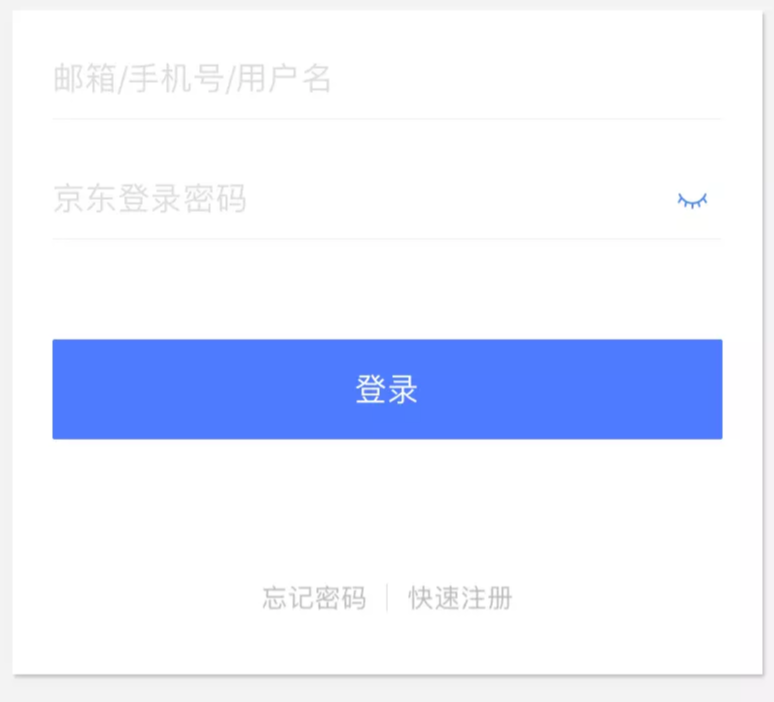
我们会遇到一些情况,不能使用配色,也不能使用icon样式。例如,登录界面中,我们希望用户的注意力在登录按钮上,所以下方的“忘记密码”和“快速注册”我们要进行弱化。弱化了还能让用户认为你是可点击的吗?当然可以,只要你的文字行为召唤一点,多使用动词就可以了。

阅读量:15744